Contributed by
Hidde Wieringa
in #21751.
Bootstrap,最受欢迎的前端组件库,已经在其最新主要版本:Boostrap 4 下面运行了有些时日。 这一版本从 Less 转到了 Sass,改进了 grid 格子系统,包括对 Flexbox 的可选支持,另有大量其他改进。
从 2017年8月的 Bootstrap 4.0.0 beta 版本 起,我们决定在 Symfony 3.4 中添加一个 Bootstrap 4 全新表单主题。遵从 Symfony Form theming 原则,你可以在 Twig 模板中将此一主题应用到指定模板中:
1 2 3 4 5 6 7 | {# add this at the beginning of your template #}
{# 添加此行到模板开始部分 #}
{% form_theme form 'bootstrap_4_layout.html.twig' %}
{# this alternative theme is also available #}
{# 这个可选的主题亦可使用 #}
{% form_theme form 'bootstrap_4_horizontal_layout.html.twig' %} |
然而,若你希望把这主题应用到程序中的全部表单,在 Twig 的配置信息中添加以下内容:
1 2 3 4 5 6 | # app/config/config.yml
twig:
form_themes: ['bootstrap_4_layout.html.twig']
# this alternative theme is also available / 以下可选主题亦可使用
# form_themes: ['bootstrap_4_horizontal_layout.html.twig'] |
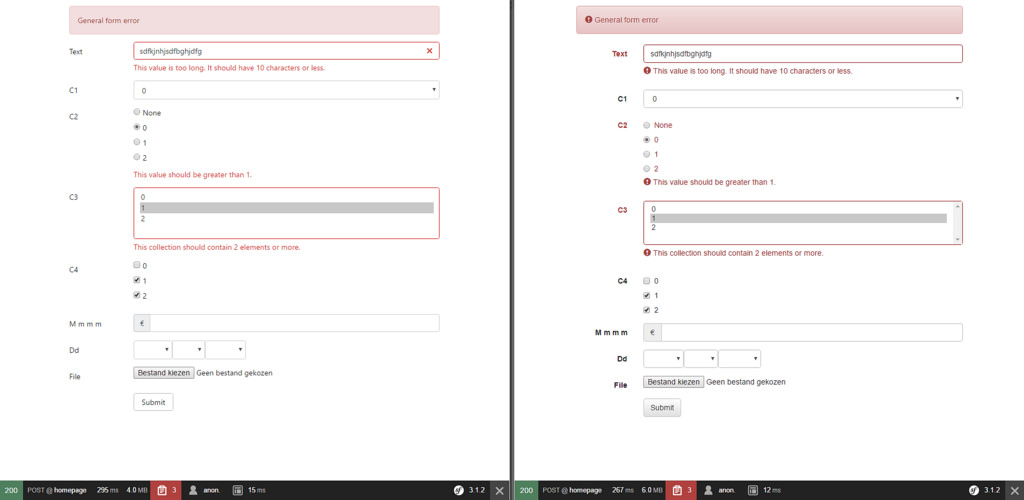
全新 Bootstrap 4 表单主题和现有的3代非常相似,但包含了一些对全部表单元素的调整和细微修复,可参考下图(左为4代,右为3代):

 4.2翻译中
4.2翻译中







